This post will look at a simple site that showcases some basic personalisation within sitecore, built using C# MVC and Twitter bootstrap. In a previous post, we looked at what was invloved in the Move from Sitecore DXP to XM Cloud. Building this demo site was the first step in that process.
You can find the code for this site in my github repo here: https://github.com/deanobrien/personalisation-for-sitecore
Running the site locally
If you would like to try out the site on your home computer, you need to first of all spin up a vanilla installation of Sitecore XP0. You can do this by using the Sitecore Install Assistant (SIA) which can be found on the sitecore downloads page.
After that, clone and build the repo. Copy the resulting DeanOBrien.XXX DLLs from the bin folder, together with Castle.Core and GlassMapper binaries.
Finally, install the Personalisation-1.zip sitecore package and do a full site publish. If everything is successful, you should see the following if you navigate to:
https://<vanilla-domain>/sitecore/content/personalisation-demo/personalisation/

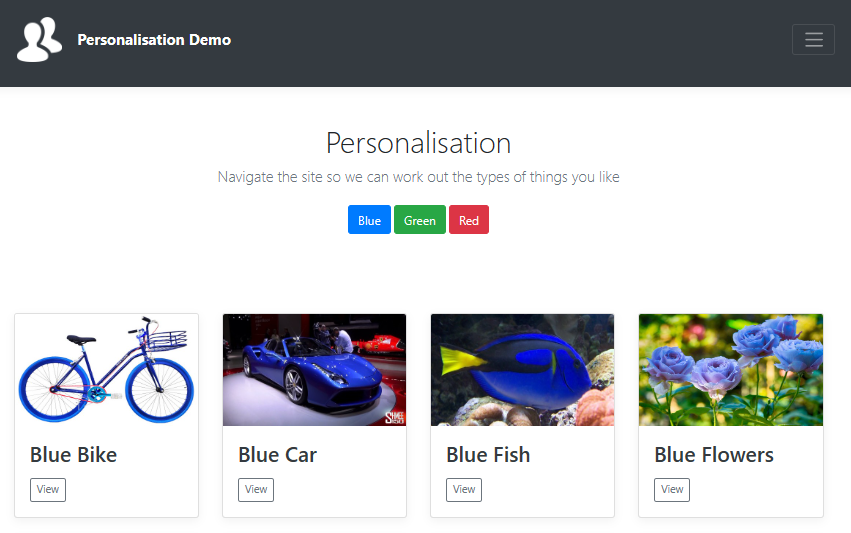
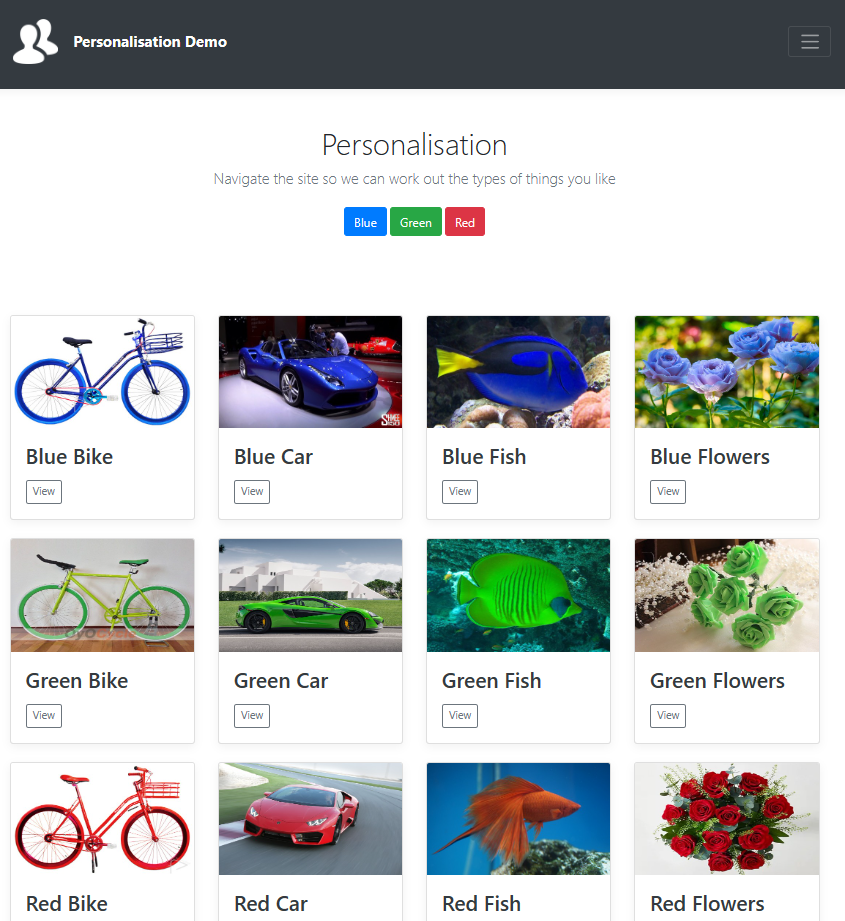
Personalisation
You should find the following personalisations:
- Mobile - If viewing on mobile the menu should be removed
This uses a basic rule - where device is one of Mobile Phone, Smartphone. The hides the component if true. - Colour - If you navigate to multiple pages of same colour label, when you return to the home screen, the background should change to that colour.
As you naviage the site, each page has a profile card attached from:
/sitecore/system/Marketing Control Panel/Profiles/Example Colour
The rule - where the current visit matches Blue pattern card in the Example Colour profile. Then changes the datasource on a ColourDemo component. - Topic - If you navigate to multiple pages of the same topic, when you return to the home screen, the banner image should change to match.
As you naviage the site, each page has a profile card attached from:
/sitecore/system/Marketing Control Panel/Profiles/Example Topic
The rule - where the current visit matches Nature pattern card in the Example Topic profile. Then changes the datasource on a Jumbotron component. - Campaign - If you append ?sc_camp=842C98D44C6C4D6794F1CFC51C7B3D77 to the home page url, you should trigger the bike campaign and the home page should only display bikes.
Campaigns are setup here: /sitecore/system/Marketing Control Panel/Campaigns/fish
The rule - where at least one campaigns fish was triggered during current visit. Then changes the datasource on the Album component.
Building the Site
The site uses GlassMapper to retrieve sitecore data, together with the standard Model View Controller (MVC) design pattern, to build the components that will be output to the page.
Example Controller and Action
public ContentController()
{
_mvcContext = new MvcContext();
_sitecoreService = new SitecoreService(_mvcContext.ContextItem.Database);
_Site = _sitecoreService.GetItem<SiteDetails>("/sitecore/content/Personalisation Demo/");
}
...
public ActionResult Image()
{
var model = new ImageViewModel();
model.Site = _Site;
model.Image = _mvcContext.GetContextItem<ImagePod>();
return View(model);
}Example View
@model DeanOBrien.Feature.Content.ViewModels.ImageViewModel
@if (Sitecore.Context.PageMode.IsExperienceEditor)
{
<p class="section-type">[Image]</p>
}
@if (Model.Image != null && Model.Image.MainImage != null)
{
<img src="@Model.Image.MainImage.Src">
}The site uses a basic grid structure, by combining Sitecore OTB placeholders and Twitter Boostrap front end framework to layout the page accordingly.
Summary
This site hopefully covers some of the typical use cases that you might find on a typical Sitecore XP installation. Hopefully Deepak shouldnt have too much trouble converting the site to a headless design. Im looking forward to seeing what steps are required to make the transition.